Lecciones de diseño aprendidas al reutilizar una presentación de ventas móvil en un quiosco de feria
En este artículo repaso las lecciones aprendidas sobre cómo convertir un discurso de ventas de tamaño reducido para una fuerza de ventas móvil en un contenido adecuado para un quiosco de gran tamaño. ¿Tienes un PowerPoint por ahí? ¿Algún material de ventas que te gustaría reutilizar para una presentación? Este artículo es para ti.
Introducción
En los Ejemplos Intuiface se presenta nuestro software. Formateada para tabletas, esta experiencia interactiva es un completo recorrido por nuestra empresa y está pensada para que la descarguen quienes se encuentren en fase de evaluación. Lo mejor para nuestra empresa es que esta experiencia cuenta nuestra historia de forma interesante y, al mismo tiempo, muestra todo lo que nuestro software es capaz de hacer.
No hacía falta ser un genio para preguntarse si podríamos reutilizar este argumento de venta para un quiosco de pantalla grande en nuestro stand de la feria. La idea sería montar una gran pantalla multi-touch -este gigante de 86 pulgadas- en una pared muy visible. De este modo, llamaríamos la atención incluso a gran distancia y, al mismo tiempo, captaríamos la atención de los usuarios.
Así que lo hicimos. Y al hacerlo, aprendimos algunas cosas sobre cómo ampliar con éxito un discurso de ventas.
En este artículo repaso las lecciones aprendidas sobre cómo convertir un pequeño discurso de ventas para una fuerza de ventas móvil en un quiosco de gran tamaño. ¿Tienes un PowerPoint por ahí? ¿Algún material de ventas que te gustaría reutilizar para una presentación? Este artículo es para ti.
Impacto del tamaño del dispositivo
El factor más importante es el tamaño de la pantalla. A menos que tengas un grupo de levantadores de pesas como personal de ventas, sus dispositivos oscilarán entre tabletas y, en el mejor de los casos, ordenadores portátiles, lo que significa que estamos hablando de pantallas de 9" a 17". Esto está muy lejos de las pantallas de más de 48 pulgadas que se utilizan en las ferias.
Considera las implicaciones del cambio de tamaño de pantalla. Con pantallas pequeñas:

- Tamaño reducido de la pantalla, lo que limita la legibilidad de los contenidos.
- Grupos reducidos con un presentador y un número reducido de personas apiñadas en torno al dispositivo.
- Maniobrable, ya que se puede llevar en la mano
Mientras tanto, con grandes pantallas:

- Gran cantidad de espacio en pantalla y, por tanto, más libertad para incluir grandes cantidades de contenido sin que afecte a la legibilidad.
- Capacidad para acoger a un gran número de personas, con un presentador y audiencias muy numerosas.
- Fijo, montado en una pared, mesa o quiosco independiente
¿Puede funcionar exactamente el mismo argumento de venta en expositores de pequeño y gran formato sin cambios en el diseño? Por las razones antes mencionadas, ¡no! Hay dos áreas fundamentales en las que el diseño debe cambiar: la navegación y la densidad de contenidos. Empecemos por la navegación: ....
Efectos en la navegación
Nuestra campaña de ventas en tabletas tenía un menú permanentemente visible para la navegación principal, siempre accesible en la esquina superior izquierda:

Es sencillo y práctico, pero no es algo que quieras en una pantalla de 86 pulgadas. ¿Por qué? Por dos razones. Primero, ¡quizá no todo el mundo es lo suficientemente alto para alcanzarlo! Segundo, ¿qué pasa si te encuentras en un lado de la pantalla? A no ser que tengas los brazos muy largos, no te resultará práctico estirarte a lo largo de la pantalla e impedir que el resto de la audiencia acceda al contenido.
Necesitábamos un menú de navegación accesible desde cualquier lugar, independientemente del lado en el que se situara el representante de ventas o de su altura.
Decidimos optar por un menú que pudiera aparecer en cualquier lugar de la pantalla con un práctico disparador. Elegimos un doble toque porque no interfiere con el resto de gestos habituales (deslizamientos y toques simples) que se utilizan con contenidos visuales. También tiene una connotación de "toc toc", que implica que se está pidiendo permiso para abrir una puerta (o, en este caso, un menú).

Previsión de usos
Si su experiencia debe dar cabida al autoservicio, usted tiene la responsabilidad de guiar a su usuario, de llevarle de la mano y asegurarse de que no se pierda. Eso significa que todo lo relacionado con la navegación debe ser claramente comprensible e implica que, entre otras cosas, todos los iconos deben tener etiquetas de texto.
La versión original de la experiencia para nuestra pantalla de gran formato tenía un menú de navegación muy explícito con etiquetas de texto, casi frases en realidad, que ofrecían detalles sobre la finalidad de cada destino.
La cuestión es que sabíamos que los representantes de Intuiface en nuestro stand preferirían guiar a los usuarios a través de la presentación de la empresa, utilizando el contenido en pantalla como una forma de guiar la conversación o responder a las preguntas. Por supuesto, la experiencia podría utilizarse para el autoservicio, pero en una feria nuestro objetivo es ir de humano a humano, no de humano a máquina. Así que decidimos prescindir de las etiquetas de texto en el menú de navegación y limitarnos a preparar a nuestros representantes de antemano. De este modo, el aspecto quedaría mucho más limpio sin sacrificar la usabilidad.
Otra función que añadimos, adaptada a los mismos presentadores formados, eran grandes zonas invisibles en la parte superior e inferior de cada escena que, al tocarlas, iniciaban un desplazamiento vertical del contenido página a página. No hacía falta deslizar el dedo por toda la pantalla cuando bastaba con tocarla. (No obstante, dejamos la posibilidad de deslizar verticalmente para satisfacer la curiosidad de los visitantes del stand, demasiado ansiosos por mantener las manos alejadas de hardware).
Acomodar el espacio
Como ya se ha señalado, la ubicación prevista de la pantalla y el lugar en el que se situaría el público influyeron mucho en nuestra forma de concebir la navegación.
Nos lo imaginamos:
- Mínimo: Un presentador de pie a un lado de la pantalla y los miembros del público de pie frente al resto de la pantalla.
- Como máximo: Dos presentadores a cada lado de la pantalla (normalmente un representante de ventas y un representante técnico) y luego un grupo de personas en el centro.
La consecuencia era que teníamos que prestar aún más atención a la forma de acceder y manipular las opciones de navegación. No se podía anticipar el lado de la pantalla más accesible al presentador, ni obligarle a correr de un lado a otro delante de la pantalla. Más bien, el ballet debía permitir al presentador hacer cualquier cosa desde cualquier lugar Y permitir al público participar también sin tener que bailar entrando y saliendo de su posición.
Esto es lo que hemos añadido:

- Globalmente, hicimos que el menú de navegación fuera "lanzable", ajustando su inercia para que pudiera empujarse de un lado a otro de la pantalla. A esto añadimos un bonito efecto que volteaba los botones hacia el lado del icono de navegación más cercano al centro de la pantalla.
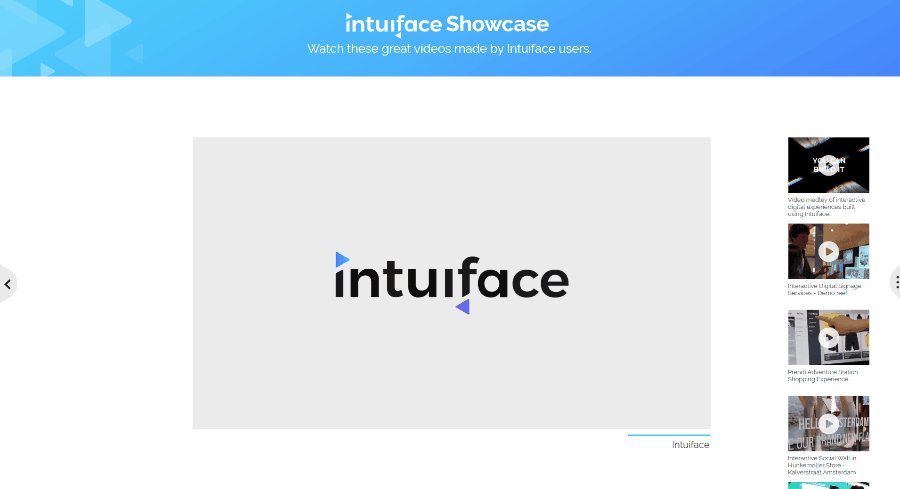
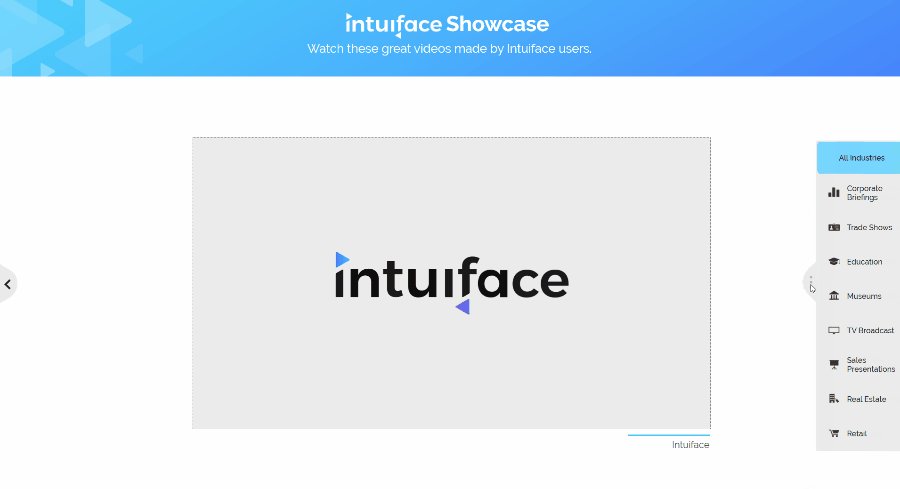
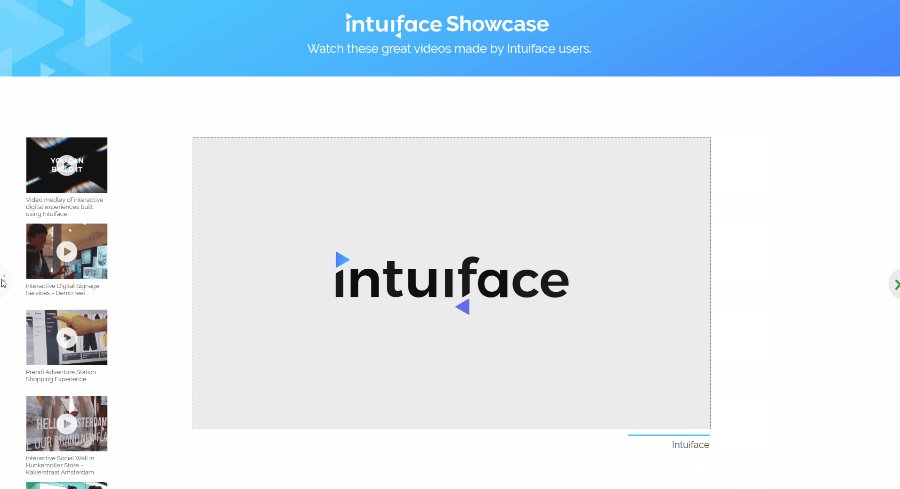
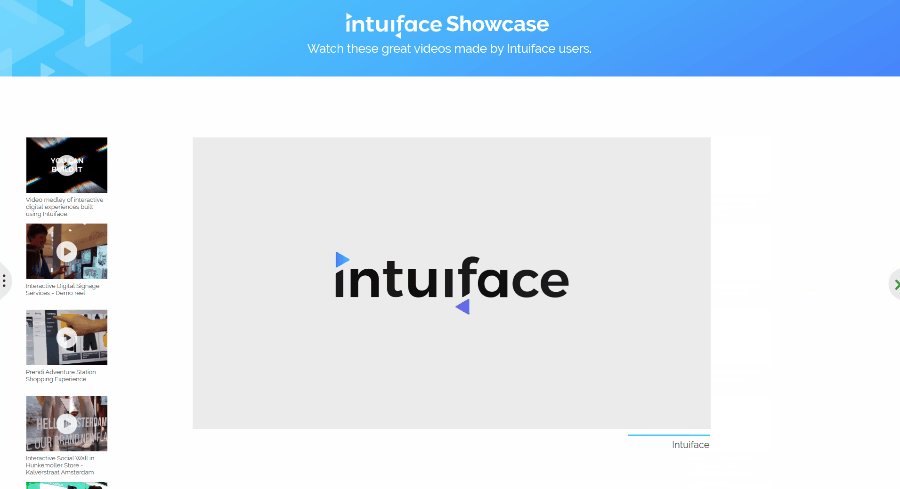
- En la escena "Escaparate ", que muestra todos nuestros vídeos, el menú utilizado para seleccionar un filtro industrial se configuró para que pudiera desaparecer en un lado de la pantalla y aparecer en el otro. Para ello, se añadió un mando que, al pulsarlo, significaba "Mueva el menú de filtros a este lado de la pantalla, por favor".

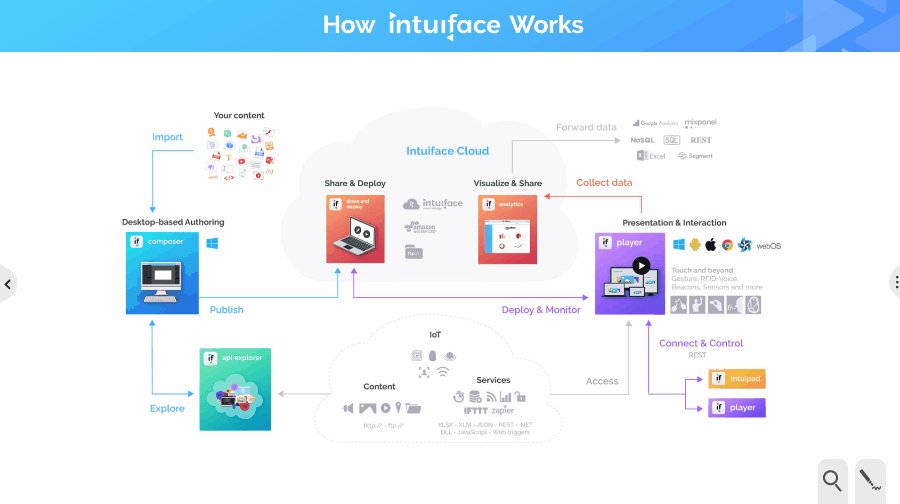
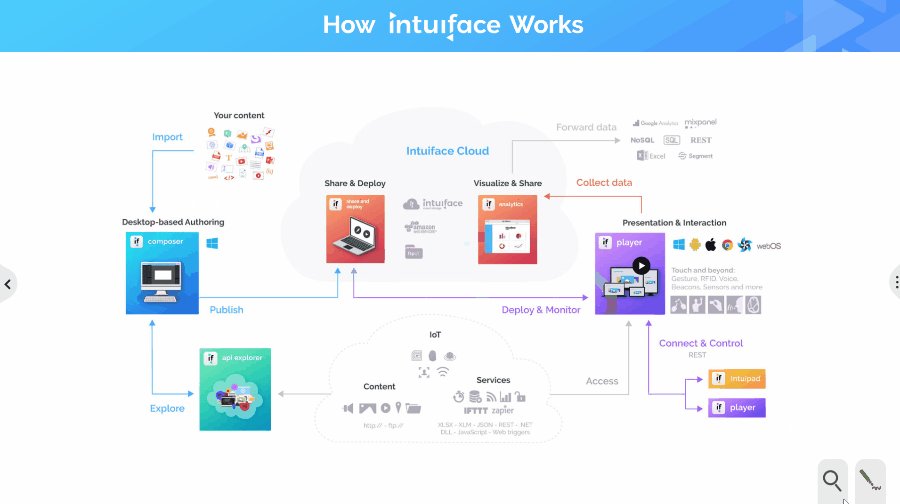
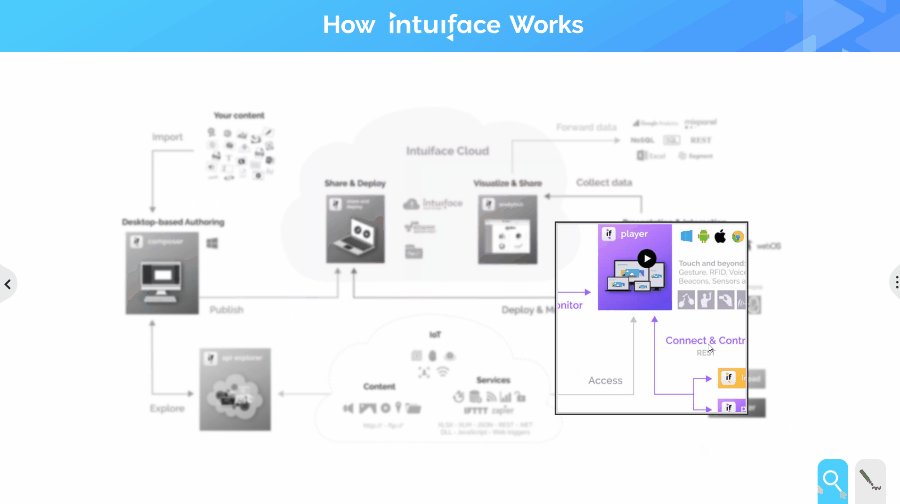
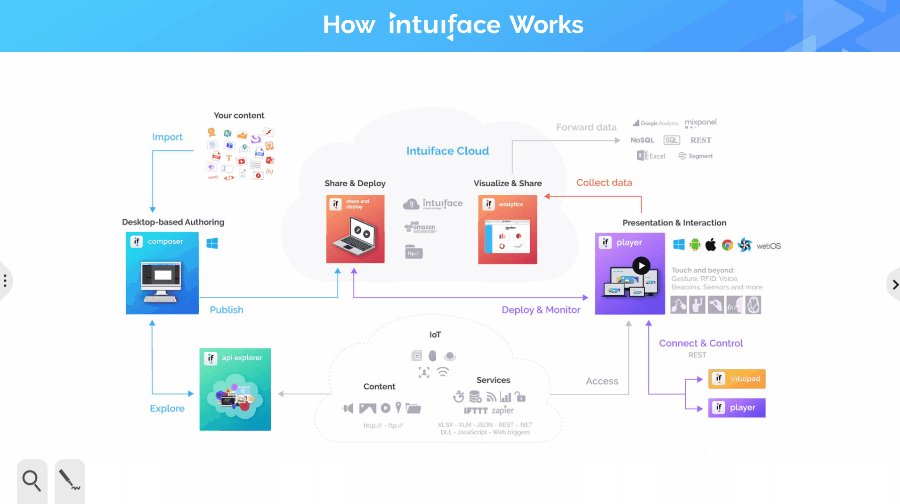
- En la escena "Cómo funciona", en la que se muestran tres diagramas diferentes, hemos añadido un tirador que reproduce lo que hicimos en la página "Escaparate " para facilitar el uso de las herramientas de dibujo. Al tocar el tirador, las herramientas de dibujo saltan al lado del tirador en la pantalla. Aplicamos el mismo tratamiento al botón de la página de precios en la escena "ROI y precios ".

Efectos sobre la densidad de contenidos
Cuando creamos la versión de pantalla grande de nuestra experiencia, nuestra idea inicial fue aprovechar la gran cantidad de espacio de la pantalla. Es decir, meter mucha información en cada escena. Las pruebas nos hicieron darnos cuenta de que esta idea era errónea. De hecho, ¡sería mejor limitar la cantidad de contenido! De hecho, mantener la simplicidad de la presentación original en la tableta funcionó mejor. ¿Una pantalla más grande pero menos contenido por escena? ¿Por qué?
En pocas palabras, se trataba de evitar la sobrecarga de información.
La experiencia basada en la tableta estaba pensada para ser descargada por alguien dispuesto a aprender sobre nosotros y nuestro producto. Tendrían tiempo e interés en profundizar. En una feria, el tiempo es un lujo. El contenido tenía que ser sencillo y fácil de digerir.
La decisión correcta fue dar un paso a la ligera. Varias escenas se redujeron a la información esencial.
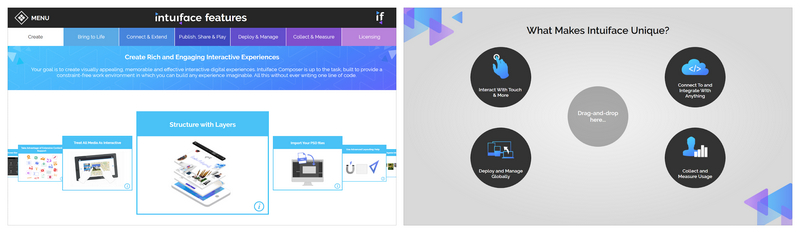
Por ejemplo, retocamos bastante nuestra escena "Inicio " para crear algo limpio y legible desde una distancia media (para la gente que pasa por delante o cerca del stand). Para ello, eliminamos nuestra larga lista de características (¡casi 60 entradas!) y elegimos solo cuatro características que queríamos destacar.

También hemos actualizado el enfoque de presentación de estas cuatro funciones mediante un escenario de arrastrar y soltar. Al centrar la zona de arrastrar y soltar, la hemos hecho accesible desde cualquier lado de la pantalla. Además, en el caso de un único presentador, éste podía deslizar un par de funciones hacia el centro y animar a un miembro del público a que iniciara la acción de arrastrar y soltar desde el otro lado.
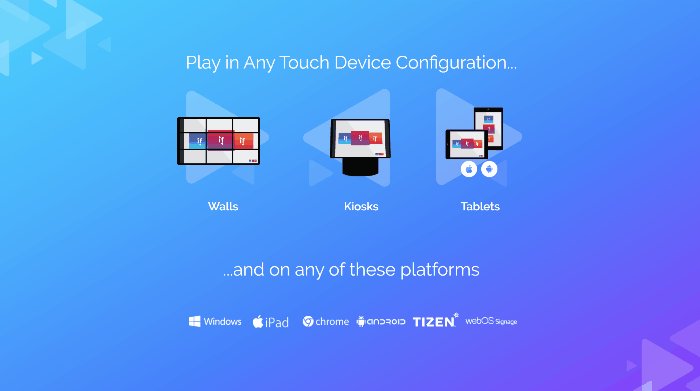
El mismo planteamiento se utilizó en la sección Dispositivo de nuestra escena "Inicio ". Sabíamos que en una pantalla tan grande, la interacción táctil debía estar disponible en todas partes. Al tocar cada representación icónica de un dispositivo -pared, quiosco, tableta- se abría una escena multimedia específica cuyas imágenes y vídeos podían ser manipulados por el usuario. Estos diseños fomentaban la manipulación y captaban la atención del público, al tiempo que reforzaban sutilmente la idea de que Intuiface admitía múltiples puntos de contacto.

Nota al margen: ¿Te has sentado alguna vez en primera fila en el cine? ¿Recuerdas que no podías ver toda la pantalla de un vistazo, que tenías que girar la cabeza de un lado a otro? Póngase delante de una pantalla de 86 pulgadas y tendrá la misma sensación. Otra razón más para considerar la simplicidad de los contenidos: ¡no querrás cansar el cuello de tu público!
Conclusión
Expusimos por primera vez la versión en pantalla grande de esta experiencia en la feria ISE 2019 de Ámsterdam y fue todo un éxito. Como esperábamos, atrajo la atención desde la distancia, dio al stand un toque de alta tecnología, fomentó la interacción de autoservicio cuando nuestros representantes del stand estaban ocupados y propició conversaciones interesantes. Si viene a DSE 2019 en Las Vegas el próximo mes de marzo, podrá verlo y ponerle las manos encima, porque estaremos allí en el stand 3240.
Espero que esta visión del diseño le haya resultado útil. Cada experiencia es diferente, por supuesto, pero abundan los puntos en común. Sin duda, hay que tener en cuenta los aspectos de navegación y densidad de contenidos a medida que cambian los tamaños de pantalla. Incluso los cambios más pequeños pueden suponer una gran diferencia.





